您现在的位置是:网站首页>列表内容
Canvas三种动态画圆实现方法说明(小结)HTML5 Canvas中使用用路径描画圆弧html5使用canvas画空心圆与实心圆
![]() 2023-10-11 10:13:50
180人已围观
2023-10-11 10:13:50
180人已围观
简介 这篇文章主要介绍了Canvas三种动态画圆实现方法说明,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
前言
canvas是HTML5出来的绘图API容器,对于图形的处理非常强大,下面使用canvas配合JavaScript来做一下动态画圆效果。可以用它来做圆形进度条来使用。
这里我个人总结了3种实现方法,大家可以参考一下。
方法一:arc()实现画圆
代码:
思路:
通过设置的开始角度和结束角度来做限定,然后通过累加临时的角度变量实现动画效果。
相关函数:
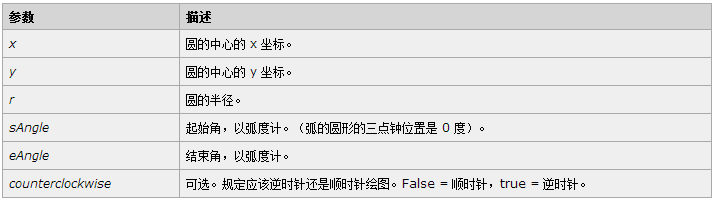
context.arc(x,y,r,sAngle,eAngle,counterclockwise);

方法二:rotate() 动态画圆
代码:
思路:
通过重新定义圆点坐标为(0,0),然后通过在规定范围内旋转图形,进行单点绘制。
相关函数:
context.translate(x,y);

context.rotate(angle);

方法三:获取圆坐标方式 动态画圆
代码:
思路:
通过sin() 和 cos()按一定的角度偏移量,将开始角度和结束角度之间的坐标位置存于数组中,然后按照数组中的坐标点进行绘制。
关于坐标点的计算,设计到了一些数学知识,这里我做了一张说明图:

效果

后记
通过上面的绘画方法,大家可以稍加修改制作成进度条插件。
到此这篇关于Canvas三种动态画圆实现方法说明(小结)的文章就介绍到这了,更多相关Canvas动态画圆内容请搜索以前的文章或继续浏览下面的相关文章,希望大家以后多多支持!